Last year, I upgraded this website to run on HTTPS. I obtained a free SSL certificate from sslforfree.com. Although it was upgraded to run on HTTPS, not all traffic was running on HTTPS.
Running a website on HTTPS didn’t change non-secure access to contents such as images, stylesheets, etc. These files loaded over HTTP leading to an erroneous icon rather than a padlock (HTTPS icon) in the browser.
I found a great bunch of web tools that helped in analyzing the pre and post of the changes. The list is given below for your reference: –
- https://istlsfastyet.com (Is TLS Fast Yet) brings some insight on the myth of https traffic being slower due to involvement of additional overheads.
- http://www.httpvshttps.com This brings in a visual comparison to display how fast things load over HTTP and HTTPS.
- https://caniuse.com Its a great tool to identify if something is supported by browsers. It gives a visual indication of things supported on various versions of browsers.
- https://letsencrypt.org Another website that provides free SSL certificates. The next website on the list automates the renewal of certs.
- https://certbot.eff.org Certbot is a free tool for automatically using Let’s Encrypt certificates to enable HTTPS. It automates the acquisition, installation, and renewal of free SSL certs.
- https://www.cloudflare.com CloudFare provides web infrastructure & website security. It has CDN services, DDoS mitigation, Internet security, and distributed DNS services. It operates as a reverse proxy and can act as a cache. There is a free plan on this website.
The following changes made sure that it transforms from a website running HTTPS with mixed traffic to one running everything over HTTPS.
Implement 301 Redirects
The following rewrites help HTTP requests to be served over HTTPS. Modify .htaccess (Apache hosted) file to include a couple of lines of code.
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Enable HSTS
Enabling Http Strict Transport Security removes TOFU (Trust on First Use) concern. Addition of a header in the .htaccess file enables my website to be HSTS eligible.
Max age, include subdomains and preload in the response header is a pre-requisite for enabling HSTS.
The below-given image is from https://hstspreload.org.
Header set Strict-Transport-Security “max-age=31536000; includeSubDomains; preload”

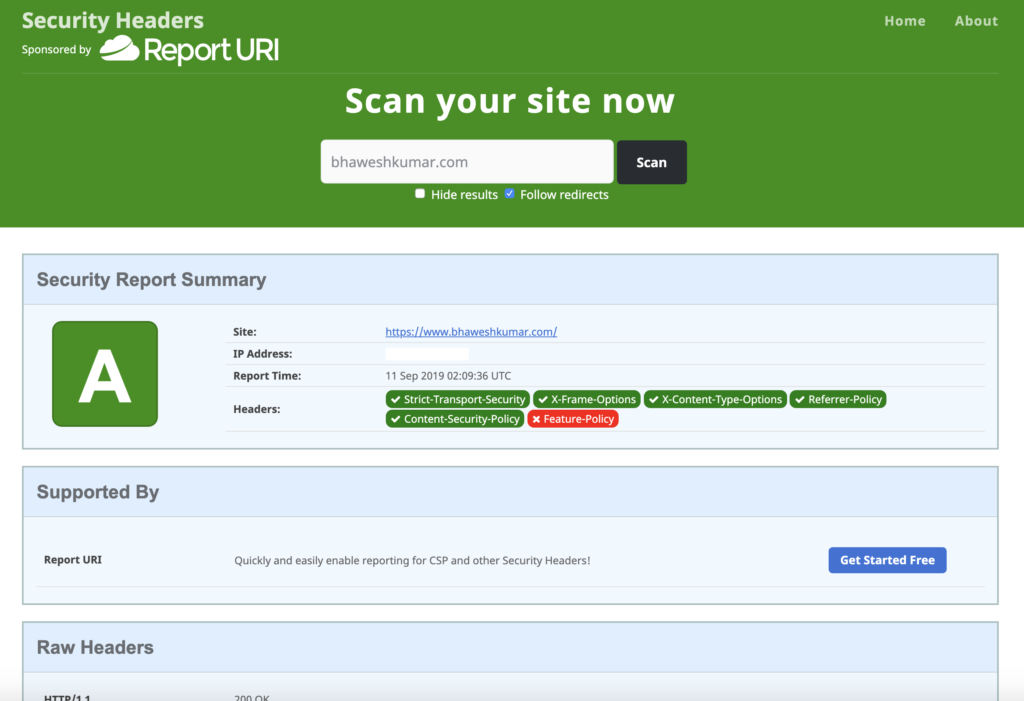
Fix Security Headers
Added HTTP headers to ensure secure headers are part of all requests.
Header set X-Frame-Options: SAMEORIGIN
Header set X-Content-Type-Options: nosniff
Header set Referrer-Policy: strict-origin
Header set X-XSS-Protection "1; mode=block"
Header set Content-Security-Policy "frame-ancestors 'self';"

Miscellaneous fixes
Implementing the above steps started serving all requests over HTTPS. I performed cleanup in database and media file references to request resources on HTTPS only by changing HTTP references to HTTPS.
Final check
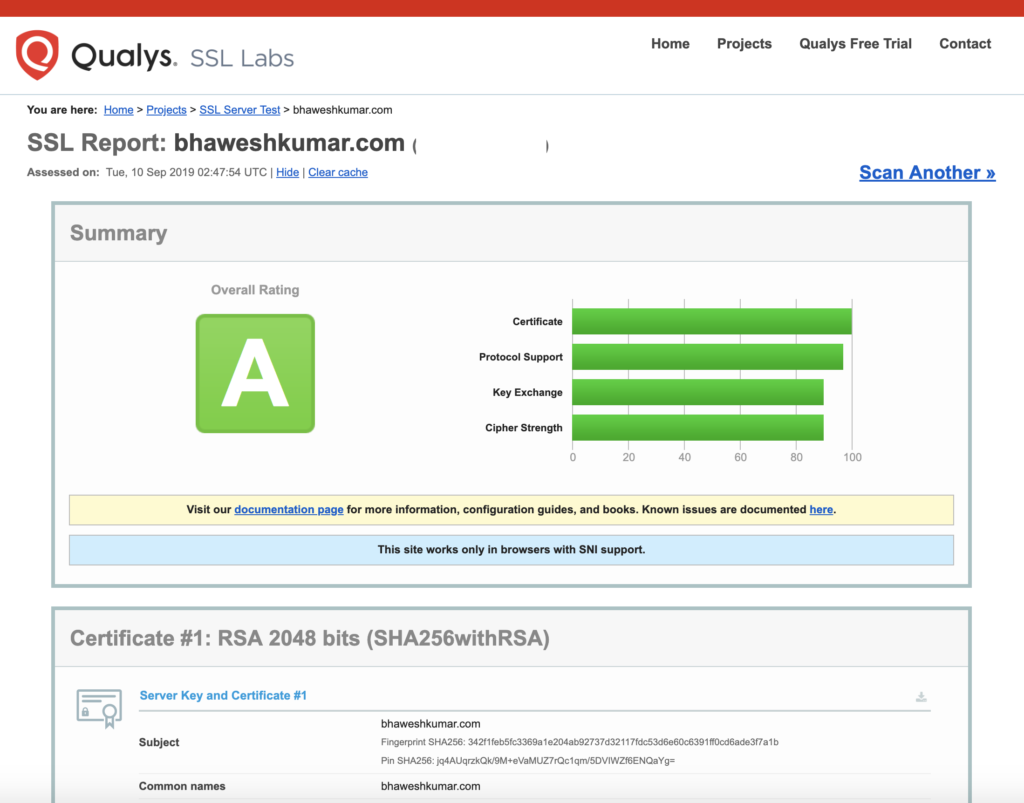
SSL check on https://www.ssllabs.com is giving desired results.